If you want child components within a container to wrap to the next line when the width of the container is reduced, you can activate the wrap parameter. This is particularly useful when you have a lot of content that needs to be displayed in a limited space.
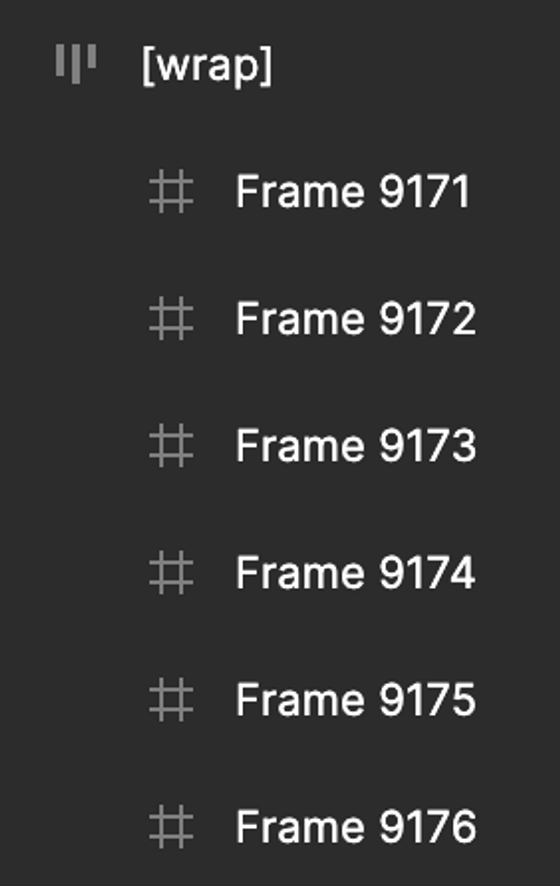
To activate the wrap parameter, set the name of the container to [wrap]. This will allow child components to be automatically wrapped to the next line when they no longer fit on the current line according to the width of the parent container. The wrap parameter can be applied to containers with one or multiple lines of content.
For example, you can create a simple container with child components by setting the container name to [wrap] and including the child components within the container. As the width of the container is reduced, the child components will be wrapped to the next line as needed to ensure they are all displayed within the container.
By using the wrap parameter, you can ensure that your content is displayed effectively and efficiently, even in limited space scenarios.


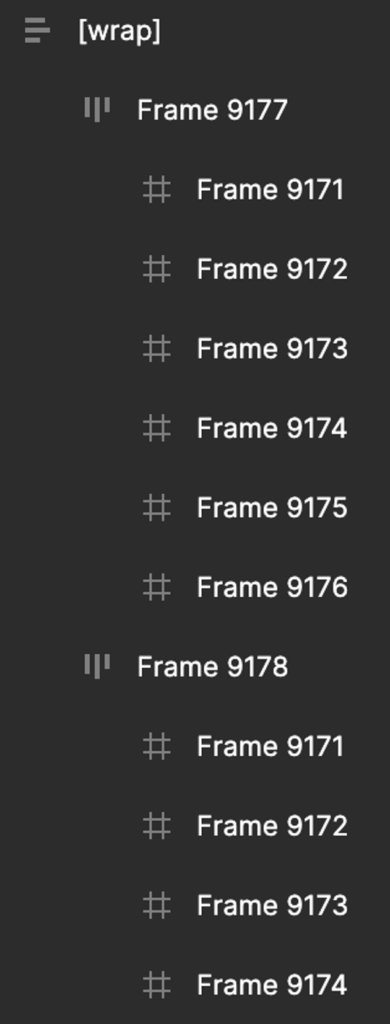
Multi-Line Content Design
If your design involves content that spans multiple lines, it’s important to consider the layout and structure of the content to ensure it’s displayed effectively. To achieve this, you should:
- Use a container with a vertical direction to stack the content frames on top of each other. This ensures the content is displayed in the correct order and allows for efficient use of space.
- Include multiple frames corresponding to the number of lines. Each frame should contain a single line of content, allowing for more precise control over the layout and spacing.
- Wrap each frame in a horizontal frame to ensure the content is displayed in the correct orientation.
- When unloading the content, combine the contents of the frames into one stream. Frames used as strings should be ignored to avoid duplication and ensure the correct layout is maintained.
By following these guidelines, you can ensure your multi-line content is displayed effectively and efficiently, providing a better user experience for your audience.