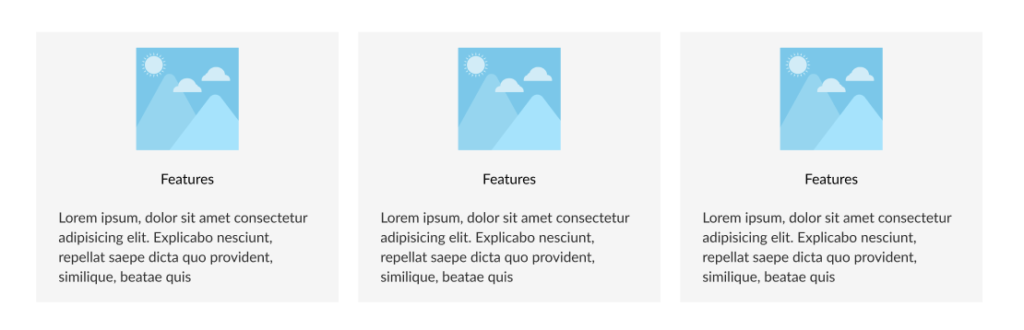
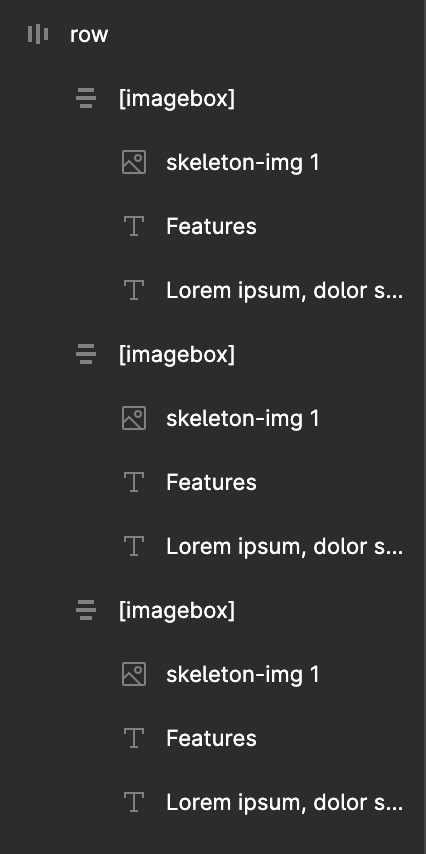
To convert a frame into an Image/Icon Box widget, you need to set its name to [imagebox] or [iconbox]. Difference between [imagebox] and [iconbox] is that in the first case you use raster images and in the other vector. The autolayout mode can be switched to any mode. However, Elementor has certain design restrictions that may make it difficult to achieve an identical layout in the end result. The widget includes three child elements: an image, a title, and a description. All of these elements should be child nodes in the layout. The image in the layout should be represented as a vector rectangle with the image set in the background. While it is possible to place elements in nested frames, their structure will not be retained since Elementor does not support it. Finally, the image in the box can be aligned to the left, center, or right.


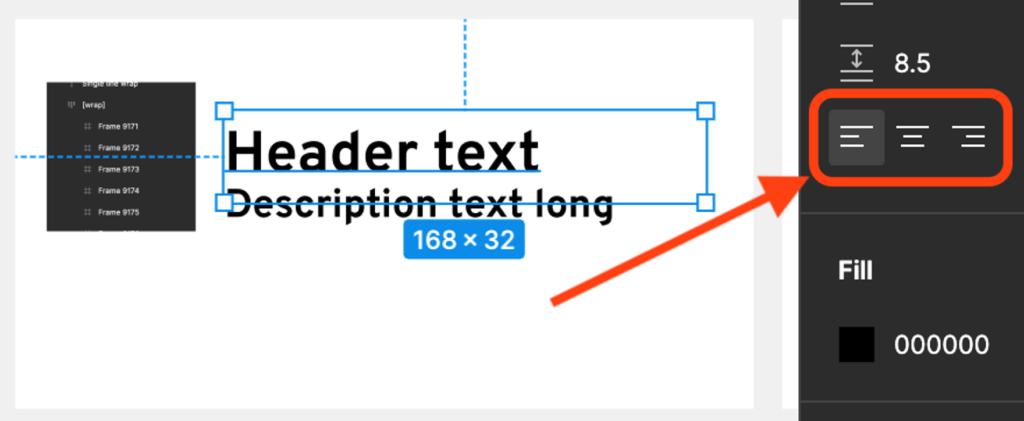
The image position mode is determined automatically - relative to the text, and the content alignment should be specified at the heading.