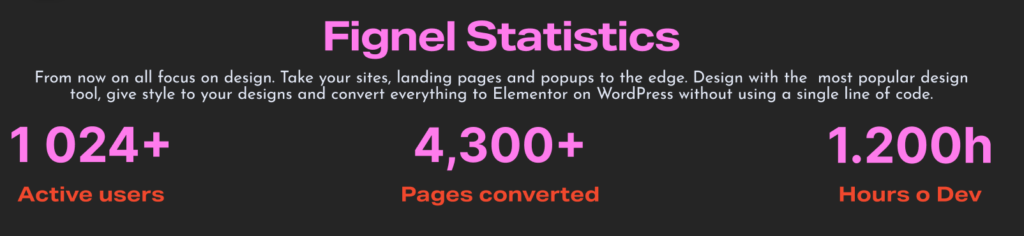
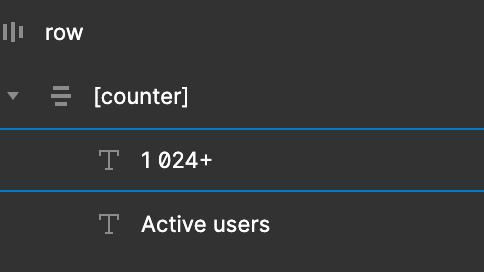
The Counter widget is a dynamic and engaging tool for displaying changing numerical values on your website. It uses animation to visually represent the change, providing a visual cue to capture the visitor’s attention. To ensure that your design is easily identifiable, it’s important to begin the widget’s name with the characters [counter].
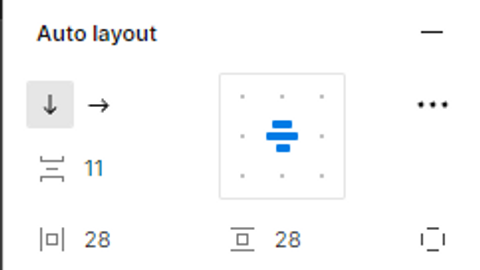
When working with the Counter widget, it’s important to keep the frame alignment centered.


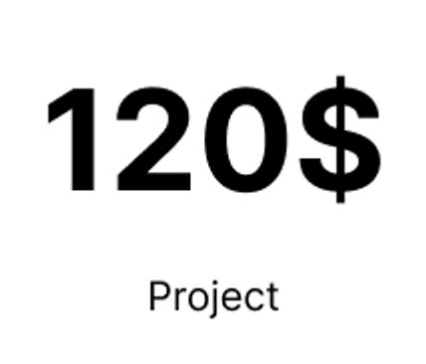
The structure of the Counter widget should consist of a number and a description at the bottom. In addition to basic numerical values, it is also possible to modify numbers by adding a prefix or suffix. This allows for greater flexibility in expressing quantities, as well as enabling the incorporation of currency symbols or other formatting conventions. For instance, one might represent a percentage increase by adding the “%” symbol as a suffix to the original value, or indicate a monetary amount in dollars by adding the “$” symbol as a prefix.


When working with numbers greater than 1000 in Elementor, it is possible to choose a separator to improve readability. The available options include four different characters: a dot, a comma, an underscore, and a space. By selecting the most appropriate separator, one can make the number more visually distinguishable and easier to comprehend. For instance, using a comma separator in a large numerical value, such as 1,000,000, can help to quickly convey its magnitude and avoid confusion with smaller numbers. Similarly, a space or underscore can be useful to separate groups of digits in long serial numbers or codes.
To use a separator, simply specify it in the number.