The Containers widget in Elementor is a design element that allows you to create a container or a section on your web page. It’s a basic building block for creating layouts and arranging content.
How Fignel detects container:
To be detected as a container by Fignel, a Frame must have Auto Layout properties.
If a frame does not have Auto Layout properties, the elements inside it will be set to Absolute position in Elementor.
Positioning inside Container
The positioning of elements inside the container is equivalent to the flex box parameters and is carried over to Elementor.
We recommend using positioning inside the container instead of padding and margins. This will help you achieve more precise and consistent layouts on your Elementor pages.
Frame width
The width of a container can be defined in several ways: FIXED, HUG, or FILL.
- With FIXED and HUG modes, the container width is set in pixels as specified in Figma.
- When using FILL mode, the width is set as a percentage relative to the width of the parent container.
Frame height
The height of a container is set by specifying a minimum height in pixels.
Frame direction
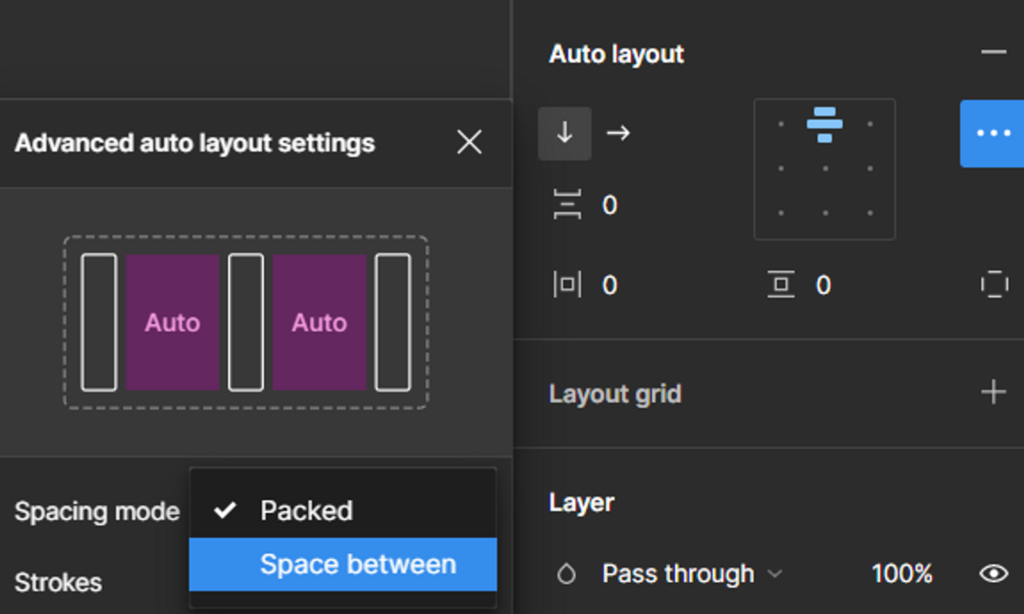
For an auto layout frame, content can be assigned a direction of movement: either vertical or horizontal.
You can also specify how the content is aligned within the container. Make sure to activate the Spacing mode – space_between parameter if you want the content to be evenly spaced within the container.

Wrap
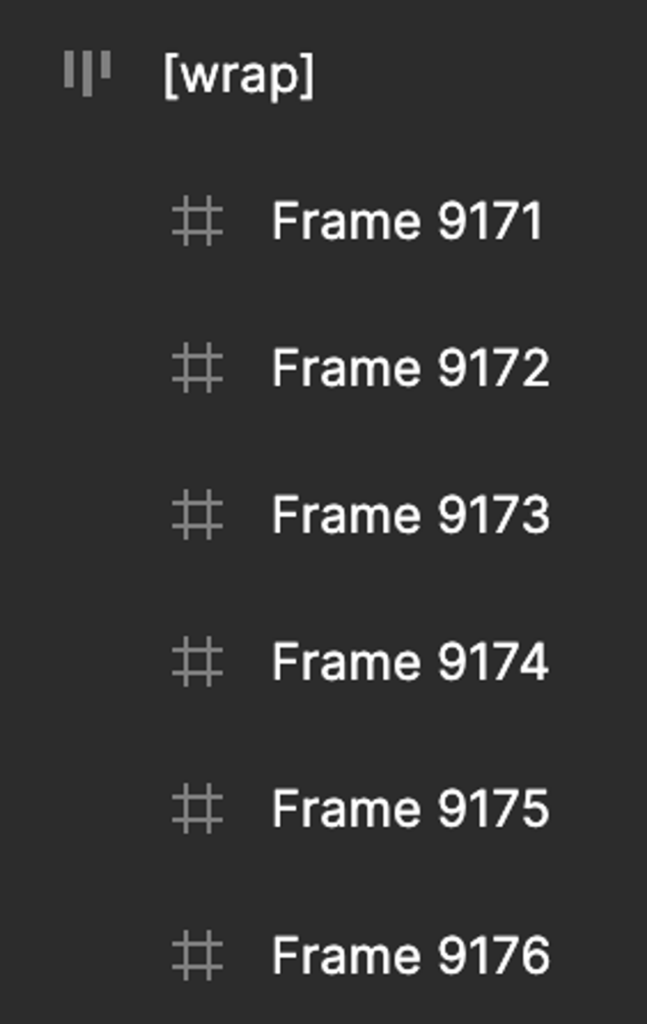
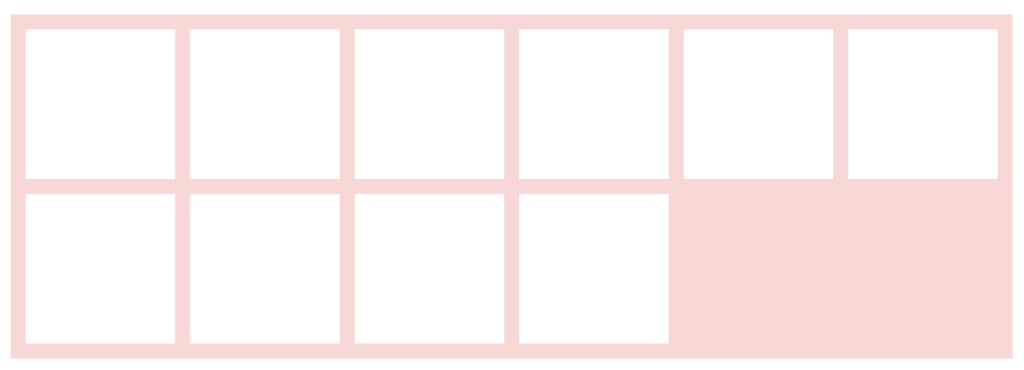
A container can have the “wrap” parameter activated. When the width of the container decreases, child components that no longer fit in the row based on the width of the parent container will be moved to the next row. To enable this feature, set the name of the container to [wrap]. You can place the contents of the wrap container on one line or on multiple lines.
Here is an example of a simple container with child elements.

The structure of the frame (container has the name [wrap], content is horizontally aligned, child nodes are located directly inside the container).

If the design involves multi-line content, the container should have a vertical direction and contain multiple frames that correspond to the number of lines. Each row frame has a horizontal direction. When exported, the contents of these rows are combined into a single flow, and the frames used as rows are ignored.

Content alignment should be set on the parent container.