The “Accordion” widget is one of the available elements in the Elementor visual editor for creating accordions on web pages.
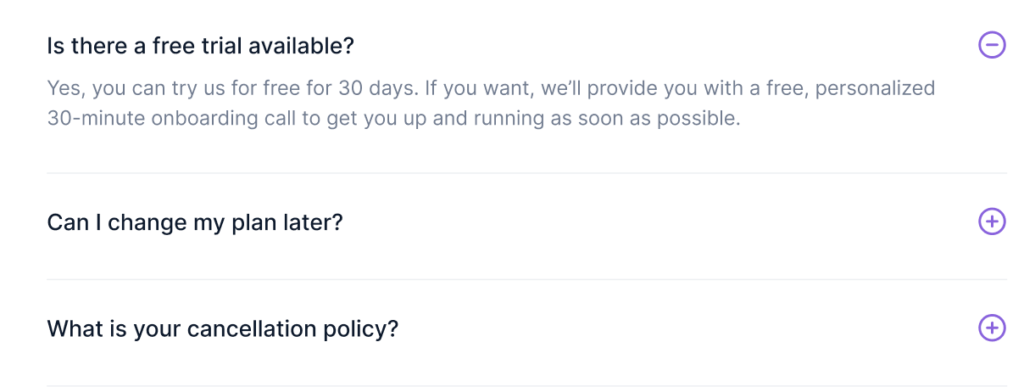
An accordion is a web design element that contains headers and content that can be expanded/collapsed by clicking on the header. This allows website visitors to quickly find and view the information they need, hiding other content blocks.
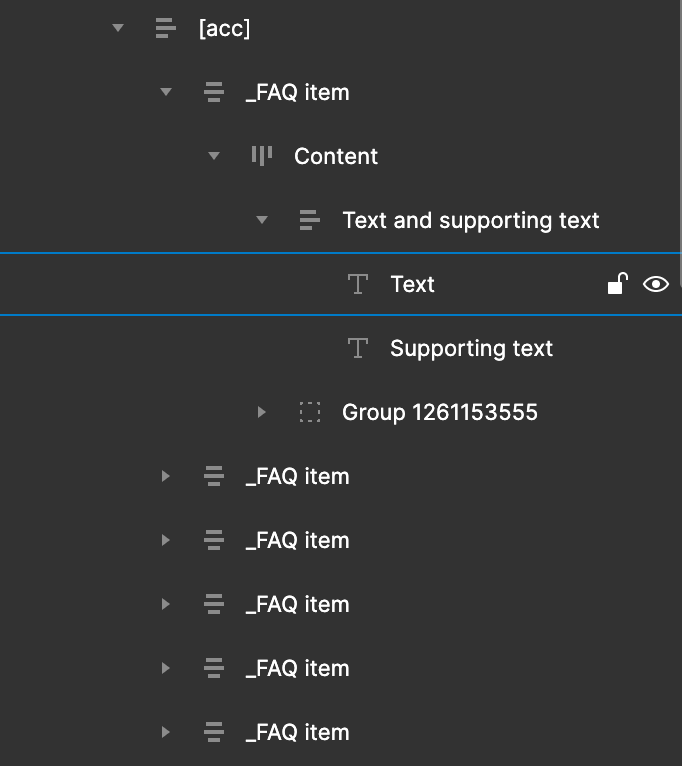
When creating an accordion in Figma, it’s important to include either [acc] or [accordion] in the frame name. The first text will be used as the header, and the second text will serve as the description. Additionally, be sure to include an icon within the accordion element. It’s important to note that the first element in the accordion design should always be drawn in an expanded state and should also include an icon for the open state. By following these guidelines, you can create an effective accordion design in Figma.